JavaScript 是什么
JavaScript是什么?
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
作用(做什么?)
- 网页特效 (监听用户的一些行为让网页作出对应的反馈)
- 表单验证 (针对表单数据的合法性进行判断)
- 数据交互 (获取后台的数据, 渲染到前端
- 服务端编程 (node.js)
JavaScript的组成(有什么?)
- ECMAScript:
- 规定了js基础语法核心知识。比如:变量、分支语句、循环语句、对象等等
- Web APIs :
- DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作
- BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等
JavaScript 书写位置
内部 JavaScript
直接写在html文件里,用script标签包住
规范:script标签写在</body>上面
拓展: alert(‘你好,js’) 页面弹出警告对话框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 内部js -->
<script>
// 页面弹出警示框
alert('你好,js~')
</script>
</body>
</html>外部 JavaScript
代码写在以.js结尾的文件里
语法:通过script标签,引入到html页面中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./js/my.js">
// 中间不要写内容
</script>
</body>
</html>注意事项:
1. script标签中间无需写代码,否则会被忽略!
2. 外部JavaScript会使代码更加有序,更易于复用,且没有了脚本的混合,HTML 也会更加易读,因此这是个好的习惯。
内联 JavaScript
代码写在标签内部
语法:
注意: 此处作为了解即可,但是后面vue框架会用这种模式
JavaScript 注释
- 单行注释
- 符号://
- 作用://右边这一行的代码会被忽略
- 快捷键:ctrl + /
- 块注释
- 符号:/* */
- 作用:在/* 和 */ 之间的所有内容都会被忽略
- 快捷键:shift + alt + A
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.pink {
background-color: pink;
}
</style>
</head>
<body>
<button class="pink">按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<script>
// 单行注释
// let bts = document.querySelectorAll('button')
// 块注释
/*for (let i = 0; i < bts.length; i++) {
bts[i].addEventListener('click', function () {
document.querySelector('.pink').className = ''
this.className = 'pink'
})
}*/
</script>
</body>
</html>JavaScript 结束符
- 结束符
- 作用: 使用英文的 ; 代表语句结束
- 实际情况: 实际开发中,可写可不写, 浏览器(JavaScript 引擎) 可以自动推断语句的结束位置
- 现状: 在实际开发中,越来越多的人主张,书写 JavaScript 代码时省略结束符
- 约定:为了风格统一,结束符要么每句都写,要么每句都不写(按照团队要求.)
<script>
alert(1);
alert(2);
</script>
<script>
alert(1)
alert(2)
</script>JavaScript 输入输出语法
什么是语法:
- 人和计算机打交道的规则约定
- 我们要按照这个规则去写
- 比如: 你吃了吗?
- 我们程序员需要操控计算机,需要计算机能看懂
输出语法:
<script>
// 语法1
document.write('要输出的内容')
// 作用:向body内输出内容
// 注意:如果输出的内容写的是标签,也会被解析成网页元素
// 语法2
alert('要输出的内容')
// 作用:页面弹出警告对话框
// 语法3:
console.log('控制台打印')
// 作用:控制台输出语法,程序员调试使用
</script>输入语法:
<script>
// 语法:
prompt('请输入您的名字')
// 作用:显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字
</script>JavaScript 代码执行顺序
- 按HTML文档流顺序执行JavaScript代码
- alert() 和 prompt() 它们会跳过页面渲染先被执行(目前作为了解,后期讲解详细执行过程)
字面量
在计算机科学中,字面量(literal)是在计算机中描述 事/物
变量
变量是什么?
- 白话:变量就是一个装东西的盒子
- 通俗:变量是计算机中用来存储数据的“容器”,它可以让计算机变得有记忆
- 注意:变量不是数据本身,它们仅仅是一个用于存储数值的容器。可以理解为是一个个用来装东西的纸箱子
变量的基本使用
声明变量:
要想使用变量,首先需要创建变量(也称为声明变量或者定义变量)
<script>
// 语法
let 变量名
</script>- 声明变量有两部分构成:声明关键字、变量名(标识)
- let 即关键字 (let: 允许、许可、让、要),所谓关键字是系统提供的专门用来声明(定义)变量的词语
<script>
// 举例
let age
</script>- 我们声明了一个age变量
- age 即变量的名称,也叫标识符
变量赋值
定义了一个变量后,你就能够初始化它(赋值)。在变量名之后跟上一个“=”,然后是数值
注意:是通过变量名来获得变量里面的数据
<script>
// 举例
let age
age = 18
</script>简单点,也可以声明变量的时候直接完成赋值操作,这种操作也称为 变量初始化。
<script>
// 举例
let age = 18
</script>更新变量
变量赋值后,还可以通过简单地给它一个不同的值来更新它
注意: let 不允许多次声明一个变量。
<script>
// 举例
let age = 18
age = 19
</script>声明多个变量
变量赋值后,还可以通过简单地给它一个不同的值来更新它。
<script>
// 语法(多个变量中间用逗号隔开)
let age = 18,name = '张三',sex = '男'
// 说明:看上去代码长度更短,但并不推荐这样。为了更好的可读性,请一行只声明一个变量。
// 语法(一行只声明一个变量)
let age = 18
let name = '张三'
let sex = '男'
</script>变量的本质
内存:计算机中存储数据的地方,相当于一个空间
变量本质:是程序在内存中申请的一块用来存放数据的小空间
变量命名规则与规范
规则:必须遵守,不遵守报错 (法律层面)
规范:建议,不遵守不会报错,但不符合业内通识 (道德层面)
1. 规则:
- 不能用关键字
- 关键字:有特殊含义的字符,JavaScript 内置的一些英语词汇。例如:let、var、if、for等
- 只能用下划线、字母、数字、$组成,且数字不能开头
- 字母严格区分大小写,如 Age 和 age 是不同的变量
2. 规范:
- 起名要有意义
- 遵守小驼峰命名法
- 第一个单词首字母小写,后面每个单词首字母大写。例:userName
变量命名规则与规范
| 变量名 | 是否报错 | 是否符合规范 |
| 21age | 报错 | |
| _age | 不报错 | 符合规范 |
| user-name | 报错 | |
| username | 不报错 | 不符合规范 |
| userName | 不报错 | 符合规范 |
| let | 报错 | |
| na@me | 报错 | |
| $age | 不报错 | 符合规范 |
变量拓展-let和var的区别
let 和 var 区别
在较旧的JavaScript,使用关键字 var 来声明变量 ,而不是 let。
var 现在开发中一般不再使用它,只是我们可能再老版程序中看到它。
let 为了解决 var 的一些问题
var 声明
- 可以先使用 在声明 (不合理)
- var 声明过的变量可以重复声明(不合理)
- 比如变量提升、全局变量、没有块级作用域等等
结论 var 就是个bug,别迷恋它了,以后声明变量我们统一使用 let
常量
常量的基本使用
概念:使用 const 声明的变量称为“常量”
使用场景:当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let
命名规范:和变量一致
常量使用
// 常量
const PI = 3.14
console.log(PI)
//常量不允许再次赋值
PI = 100
console.log(PI)注意: 常量不允许重新赋值,声明的时候必须赋值(初始化)
小技巧:不需要重新赋值的数据使用const
数据类型
计算机世界中的万事万物都是数据。
计算机程序可以处理大量的数据,为什么要给数据分类?
- 更加充分和高效的利用内存
- 也更加方便程序员的使用数据
数据类型整体分为两大类
- 基本数据类型
- 引用数据类型
基本数据类型:number 数字型、string 字符串型、boolean 布尔型、undefined 未定义型、null 空类型
引用数据类型:object 对象
数据类型 – 数字类型(Number)
即我们数学中学习到的数字,可以是整数、小数、正数、负数
let age = 18 //整数
let price = 88.99 //小数JavaScript 中的正数、负数、小数等 统一称为 数字类型
JS 是弱数据类型,变量到底属于那种类型,只有赋值之后,我们才能确认
Java是强数据类型 例如 int a = 3 必须是整数
数字可以有很多操作,比如,乘法 * 、除法 / 、加法 + 、减法 – 等等,所以经常和算术运算符一起
数学运算符也叫算术运算符,主要包括加、减、乘、除、取余(求模)
- +:求和
- -:求差
- *:求积
- /:求商
- %:取模(取余数)
- 开发中经常作为某个数字是否被整除
同时使用多个运算符编写程序时,会按着某种顺序先后执行,我们称为优先级。
JavaScript中 优先级越高越先被执行,优先级相同时以书从左向右执行。
- 乘、除、取余优先级相同
- 加、减优先级相同
- 乘、除、取余优先级大于加、减
- 使用 () 可以提升优先级
- 总结: 先乘除后加减,有括号先算括号里面的~~~
NaN 代表一个计算错误。它是一个不正确的或者一个未定义的数学操作所得到的结果
console.log('老师' - 2) //NaNNaN 是粘性的。任何对 NaN 的操作都会返回 NaN
console.log(NaN + 2) //NaN数据类型 – 字符串类型(string)
通过单引号( ”) 、双引号( “”)或反引号( ` ) 包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
let uname = '张三' //使用单引号
let gender = "男" //使用双引号
let goods = `手机` //使用反引号
let tel = '15555555555' //看上去是数字,但是引号包裹了就是字符串
let str = '' //这种情况就是空字符串- 无论单引号或是双引号必须成对使用
- 单引号/双引号可以互相嵌套,但是不以自已嵌套自已(口诀:外双内单,或者外单内双)
- 必要时可以使用转义符 \,输出单引号或双引号
字符串拼接
场景: + 运算符 可以实现字符串的拼接
口诀:数字相加,字符相连
document.write('hello' + 'world')
document.write('<br>')
let age = 18
document.write('我今年'+ age + '岁了')模板字符串
- 使用场景
- 拼接字符串和变量
- 在没有它之前,要拼接变量比较麻烦
- 语法
- “ (反引号)
- 在英文输入模式下按键盘的tab键上方那个键(1左边那个键)
- 内容拼接变量时,用 ${ } 包住变量
let age = 18
document.write(`我今年${age}岁了`)数据类型 – 布尔类型(boolean)
表示肯定或否定时在计算机中对应的是布尔类型数据。
它有两个固定的值 true 和 false,表示肯定的数据用 true(真),表示否定的数据用 false(假)
// true fales 是布尔型字面量
let isCool = true
console.log(isCool)数据类型 – 未定义类型(undefined)
未定义是比较特殊的类型,只有一个值 undefined。
什么情况出现未定义类型?
只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined
let age
document.write(age)工作中的使用场景
我们开发中经常声明一个变量,等待传送过来的数据。
如果我们不知道这个数据是否传递过来,此时我们可以通过检测这个变量是不是undefined,就判断用户是否有数据传递过来
数据类型 – null(空类型)
JavaScript 中的 null 仅仅是一个代表“无”、“空”或“值未知”的特殊值
let obj =null
console.log(obj)null 和 undefined 区别
- undefined 表示没有赋值
- null 表示赋值了,但是内容为空
null 开发中的使用场景:
官方解释:把 null 作为尚未创建的对象
大白话: 将来有个变量里面存放的是一个对象,但是对象还没创建好,可以先给个null
控制台输出语句和检测数据类型
控制台输出语句
let age = 18
let uname = '张三'
let flag = false
let buy
console.log(age)
console.log(uname)
console.log(flag)
console.log(buy)- 控制台语句经常用于测试结果来使用。
- 可以看出数字型和布尔型颜色为蓝色,字符串和undefined颜色为灰色
通过 typeof 关键字检测数据类型
typeof 运算符可以返回被检测的数据类型。它支持两种语法形式:
1. 作为运算符: typeof x (常用的写法)
2. 函数形式: typeof(x)
换言之,有括号和没有括号,得到的结果是一样的,所以我们直接使用运算符的写法
let age = 18
let uname = '张三'
let flag = false
let buy
console.log(typeof age)
console.log(typeof uname)
console.log(typeof flag)
console.log(typeof buy)类型转换
为什么要类型转换
JavaScript是弱数据类型: JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。
坑: 使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。
此时需要转换变量的数据类型。
通俗来说,就是把一种数据类型的变量转换成我们需要的数据类型
隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换
规则:
- + 号两边只要有一个是字符串,都会把另外一个转成字符串
- 除了+以外的算术运算符 比如 – * / 等都会把数据转成数字类型
缺点:
- 转换类型不明确,靠经验才能总结
小技巧:
- +号作为正号解析可以转换成数字型
- 任何数据和字符串相加结果都是字符串
console.log(11 + 11)
console.log('11' + 11)
console.log(11 - 11)
console.log('11' - 11)
console.log(1 * 1)
console.log('1' * 1)
console.log(typeof '123')
console.log(typeof + '123')
console.log(+'11' + 11)显式转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。
为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
概念:自己写代码告诉系统该转成什么类型
转换为数字型
- Number(数据)
- 转成数字类型
- 如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字
- NaN也是number类型的数据,代表非数字
- parseInt(数据)
- 只保留整数
- parseFloat(数据)
- 可以保留小数
转换为字符型
- String(数据)
- 变量.toString(进制)
运算符
赋值运算符
- 赋值运算符:对变量进行赋值的运算符
- 已经学过的赋值运算符:= 将等号右边的值赋予给左边, 要求左边必须是一个容器
- 其他赋值运算符:
- +=
- -=
- *=
- /=
- %=
- 使用这些运算符可以在对变量赋值时进行快速操作
我们以 += 赋值运算符来举例
以前我们让一个变量加 1 如何做的?
let num = 1
num = num + 1
console.log(num)现在我们有一个简单的写法啦
let num = 1
num += 1
console.log(num)一元运算符(重要)
众多的 JavaScript 的运算符可以根据所需表达式的个数,分为一元运算符、二元运算符、三元运算符
- 二元运算符
- 例:
let num = 10 + 20- 一元运算符
- 例: 正负号
- 自增:
- 符号:++
- 作用:让变量的值 +1
- 自减
- 符号:–
- 作用:让变量的值 -1
- 使用场景:经常用于计数来使用。 比如进行10次操作,用它来计算进行了多少次了
自增运算符的用法:
前置自增
前置自增:先自加再使用(记忆口诀:++在前 先加)
let i = 1
console.log(++i + 2) // 4 后置自增
后置自增:先使用再自加(记忆口诀:++在后 后加)
let i = 1
console.log(i++ + 2) // 3 自增运算符的用法
1. 前置自增和后置自增独立使用时二者并没有差别!
2. 一般开发中我们都是独立使用
3. 后面 i++ 后置自增会使用相对较多,并且都是单独使用
比较运算符
比较运算符的介绍
使用场景:比较两个数据大小、是否相等
比较运算符:
- > : 左边是否大于右边
- <: 左边是否小于右边
- >=: 左边是否大于或等于右边
- <=: 左边是否小于或等于右边
- ==: 左右两边值是否相等
- ===: 左右两边是否类型和值都相等
- !==: 左右两边是否不全等
- 比较结果为boolean类型,即只会得到 true 或 false
对比:
- = 单等是赋值
- == 是判断
- === 是全等
- 开发中判断是否相等,强烈推荐使用 ===
- 字符串比较,是比较的字符对应的ASCII码
- 从左往右依次比较
- 如果第一位一样再比较第二位,以此类推
- 比较的少,了解即可
- NaN不等于任何值,包括它本身
- 涉及到”NaN“ 都是false
- 尽量不要比较小数,因为小数有精度问题
- 不同类型之间比较会发生隐式转换
- 最终把数据隐式转换转成number类型再比较
- 所以开发中,如果进行准确的比较我们更喜欢 === 或者 !==
逻辑运算符
逻辑运算符的介绍
- 如果我想判断一个变量 num 是否大于5且小于10,怎么办?
- 错误写法: 5 < num < 10
- 使用场景:逻辑运算符用来解决多重条件判断
- 正确写法: num > 5 && num < 10
- 逻辑运算符
| 符号 | 名称 | 日常读法 | 特点 | 口诀 |
| && | 逻辑与 | 并且 | 符号两边都为true 结果才为true | 一假则假 |
| || | 逻辑或 | 或者 | 符号两边有一个 true就为true | 一真则真 |
| ! | 逻辑非 | 取反 | true变false false变true | 真变假,假变真 |
运算符优先级

- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高
语句
表达式和语句
表达式:表达式是可以被求值的代码,JavaScript 引擎会将其计算出一个结果。
语句:语句是一段可以执行的代码。
比如: prompt() 可以弹出一个输入框,还有 if语句 for 循环语句等等
区别:
表达式:因为表达式可被求值,所以它可以写在赋值语句的右侧。
表达式 num = 3 + 4
语句:而语句不一定有值,所以比如 alert() for和break 等语句就不能被用于赋值。
语句 alert() 弹出对话框 console.log() 控制台打印输出
某些情况,也可以把表达式理解为表达式语句,因为它是在计算结果,但不是必须的成分 (例如continue语句)
分支语句
程序三大流程控制语句
- 以前我们写的代码,写几句就从上往下执行几句,这种叫顺序结构
- 有的时候要根据条件选择执行代码,这种就叫分支结构
- 某段代码被重复执行,就叫循环结构
分支语句
- 分支语句可以让我们有选择性的执行想要的代码
- 分支语句包含
- If分支语句
- 三元运算符
- switch 语句
if语句
- if语句有三种使用:单分支、双分支、多分支
- 单分支使用语法
// 单分支语句
if(条件){
满足条件要执行的代码
}- 括号内的条件为true时,进入大括号里执行代码
- 小括号内的结果若不是布尔类型时,会发生隐式转换转为布尔类型
- 如果大括号只有一个语句,大括号可以省略,但是,俺们不提倡这么做
双分支if语法
//双分支语句
if(条件) {
满足条件要执行的代码
} else {
不满足条件执行的代码
}多分支if语法
使用场景: 适合于有多个结果的时候, 比如学习成绩可以分为: 优 良 中 差
if (条件1) {
代码1
} else if (条件2) {
代码2
} else if (条件3) {
代码3
} else {
代码n
}释义
- 先判断条件1,若满足条件1就执行代码1,其他不执行
- 若不满足则向下判断条件2,满足条件2执行代码2,其他不执行
- 若依然不满足继续往下判断,依次类推
- 若以上条件都不满足,执行else里的代码n
- 注:可以写N个条件,但这里演示只写2个
三元运算符
使用场景: 其实是比 if 双分支 更简单的写法,可以使用 三元表达式
符号:? 与 : 配合使用
语法:
条件 ? 满足条件执行的代码 : 不满足条件执行的代码一般用来取值
switch 语句
switch (数据) {
case 数据1:
代码块1
break
case 数据2:
代码块2
break
default:
代码块3
break
}释义:
- 找到跟小括号里数据全等的case值,并执行里面对应的代码
- 若没有全等 === 的则执行default里的代码
- 例:数据若跟值2全等,则执行代码2
注意事项
- switch case语句一般用于等值判断,不适合于区间判断
- switch case一般需要配合break关键字使用 没有break会造成case穿透
循环结构
断点调试
- 作用:学习时可以帮助更好的理解代码运行,工作时可以更快找到bug
- 浏览器打开调试界面
- 按F12打开开发者工具
- 点到sources一栏
- 选择代码文件
- 断点:在某句代码上加的标记就叫断点,当程序执行到这句有标记的代码时会暂停下来
while循环
循环:重复执行一些操作, while : 在…. 期间, 所以 while循环 就是在满足条件期间,重复执行某些代码。
比如我们运行相同的代码输出5次(输出5句 “我学的很棒”)
while 循环基本语法
while (循环条件) {
要重复执行的代码(循环体)
}释义
- 跟if语句很像,都要满足小括号里的条件为true才会进入 循环体 执行代码
- while大括号里代码执行完毕后不会跳出,而是继续回到小括号里判断条件是否满足,若满足又执行大括号里的代码,然后再回到小括号判断条件,直到括号内条件不满足,即跳出
while 循环三要素
循环的本质就是以某个变量为起始值,然后不断产生变化量,慢慢靠近终止条件的过程。
所以,while循环需要具备三要素
let i = 1 // 变量起始值
while (i <= 3) {// 终止条件(没有终止条件,循环会一直执行,造成死循环)
document.write(`我会循环3次<br>`)
i++ //变量变化量(用自增或者自减)
}do…while循环
基本语法:
执行过程:上来先执行一次循环体,然后判断条件,如果条件为真,继续执行循环,否则跳出循环
do…while和while的区别是:前者最少执行一次循环体
do{
循环体
}while(条件表达式)
例子
let name
do {
name = prompt("请输入名字")
} while (name != "admin")
console.log(`你输入的名字是:${name}`)循环退出
- 循环结束
- break:退出循环
- continue:结束本次循环,继续下次循环
- 区别
- continue 退出本次循环,一般用于排除或者跳过某一个选项的时候, 可以使用continue
- break 退出整个循环,一般用于结果已经得到, 后续的循环不需要的时候可以使用
//break
let i = 1
while (i <= 5) {
if (i === 3) {
break
}
console.log(`我要吃第${i}个包子`);
i++
}
//continue
let i = 1
while (i <= 5) {
if (i === 3) {
i++
continue
}
console.log(`我要吃第${i}个包子`);
i++
}循环-for
for循环基本使用
for循环语法
- 作用:重复执行代码
- 好处:把声明起始值、循环条件、变化值写到一起,让人一目了然,它是最常使用的循环形式
for (变量起始值; 终止条件; 变量变化量) {
// 循环体
}退出循环
- continue 退出本次循环,一般用于排除或者跳过某一个选项的时候, 可以使用continue
- break 退出整个for循环,一般用于结果已经得到, 后续的循环不需要的时候可以使用
了解:
- while(true) 来构造“无限”循环,需要使用break退出循环。
- for(;;) 也可以来构造“无限”循环,同样需要使用break退出循环
循环嵌套
for 循环嵌套
for (外部声明记录循环次数的变量; 循环条件; 变化值) {
for (内部声明记录循环次数的变量; 循环条件; 变化值) {
循环体
}
}一个循环里再套一个循环,一般用在for循环里
数组
数组是什么
- 数组:(Array)是一种可以按顺序保存数据的数据类型
- 为什么要数组?
- 场景:如果有多个数据可以用数组保存起来,然后放到一个变量中,管理非常方便
数组的基本使用
声明语法
// 1.字面量声明数组
let 数组名 = [数组1, 数组2, ... , 数组n]
// 2.使用new Array 构造函数声明数组
let 数组名 = new Array(数组1, 数组2, ... , 数组n)
// 例子
let names = ['张三', '李四', '王五', '赵六', '田七']- 数组是按顺序保存,所以每个数据都有自己的编号
- 计算机中的编号从0开始,所以小明的编号为0,小刚编号为1,以此类推
- 在数组中,数据的编号也叫索引或下标
- 数组可以存储任意类型的数据
取值语法
数组名[下标]
// 例子
let names = ['张三', '李四', '王五', '赵六', '田七']
names[0]
names[1]
names[2]
names[3]
names[4]- 通过下标取数据
- 取出来是什么类型的,就根据这种类型特点来访问
一些术语
- 元素:数组中保存的每个数据都叫数组元素
- 下标:数组中数据的编号
- 长度:数组中数据的个数,通过数组的length属性获得
遍历数组(重点)
- 用循环把数组中每个元素都访问到,一般会用for循环遍历
- 语法
for (let i=0;i<数组名.length;i++){
数组名[i]
}
// 例子
let nums = [10, 20, 30, 40, 50]
for (let i = 0; i < nums.length; i++) {
document.write(nums[i])
}操作数组
数组本质是数据集合, 操作数据无非就是 增 删 改 查 语法
查询数组数据:数组[下标],或者我们称为访问数组数据
重新赋值:数组[下标] = 新值
数组添加新的数据:arr.push(新增的内容),arr.unshift(新增的内容)
删除数组中数据:arr.pop(),arr.shift(),arr.splice(操作的下标,删除的个数)
操作数组-新增
- 数组.push() 方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度 (重点)
- 语法
arr.push(元素1,...,元素n)
// 例子
let arr = ['red', 'green']
arr.push('blue')
console.log(arr);
let arr = ['red', 'green']
arr.push('blue', 'yellow')
console.log(arr);操作数组-删除
数组. pop() 方法从数组中删除最后一个元素,并返回该元素的值
//语法
arr.pop()
// 例子
let arr = ['red', 'green', 'blue']
arr.pop()
console.log(arr);数组. shift() 方法从数组中删除第一个元素,并返回该元素的值
// 语法
arr.shift()
// 例子
let arr = ['red', 'green', 'blue']
arr.shift()
console.log(arr);数组. splice() 方法 删除指定元素
//语法
arr.splice(start, deleteCount)
arr.splice(起始位置,删除几个元素)
// 例子
let arr = ['red', 'green', 'blue']
arr.splice(1, 1)
console.log(arr);解释:
- start 起始位置:
- 指定修改的开始位置(从0计数)
- deleteCount:
- 表示要移除的数组元素的个数
- 可选的。 如果省略则默认从指定的起始位置删除到最后
冒泡排序
- 冒泡排序是一种简单的排序算法。
- 它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来。走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。
- 这个算法的名字由来是因为越小的元素会经由交换慢慢“浮”到数列的顶端。
- 比如数组 [2,3,1,4,5] 经过排序成为了 [1,2,3,4,5] 或者 [5,4,3,2,1]
数组排序
数组. sort() 方法可以排序
// 语法
let arr = [4, 2, 5, 1, 3]
arr.sort(function (a, b) {
return a - b // 升序排序
})
console.log(arr)
arr.sort(function (a, b) {
return b - a // 降序排序
})
console.log(arr)函数
为什么需要函数
相当于抽取在封装
函数:function,是被设计为执行特定任务的代码块
说明:
函数可以把具有相同或相似逻辑的代码“包裹”起来,通过函数调用执行这些被“包裹”的代码逻辑,这么做的优势是有利于精简代码方便复用。
比如我们前面使用的 alert() 、 prompt() 和 console.log() 都是一些 js 函数,只不过已经封装好了,我们直接使用的
函数使用
函数的声明语法
// 语法
function 函数名() {
函数体
}
// 例子
function sayHi() {
document.write('hi')
}- 函数名命名规范
- 和变量命名基本一致
- 尽量小驼峰式命名法
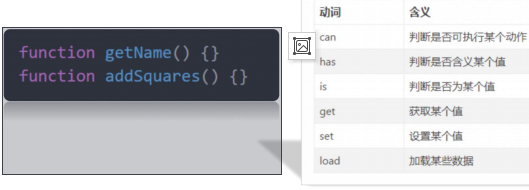
- 前缀应该为动词
- 命名建议:常用动词约定

函数的调用语法
//函数调用,这些函数体内的代码逻辑会被执行
//语法
函数名()
// 注意:声明(定义)的函数必须调用才会真正被执行,使用 () 调用函数
// 例子
//函数一次声明可以多次调用,每一次函数调用函数体里面的代码会重新执行一次
sayHi()
sayHi()我们曾经使用的 alert() , parseInt() 这种名字后面跟小括号的本质都是函数的调用
函数体:函数体是函数的构成部分,它负责将相同或相似代码“包裹”起来,直到函数调用时函数体内的代码才会被执行。函数的功能代码都要写在函数体当中。
函数传参
若函数完成功能需要调用者传入数据,那么就需要用有参数的函数
这样可以极大提高函数的灵活性
声明语法
//语法
function 函数名(参数列表) {
函数体
}
// 例子
// 单个参数
function getSquare(num1) {
document.write(num1 * num1)
}
// 多个参数
function getSum(num1, num2) {
document.write(num1 + num2)
}- 参数列表
- 传入数据列表
- 声明这个函数需要传入几个数据
- 多个数据用逗号隔开
调用语法
// 单个参数
function getSquare(num1) {
document.write(num1 * num1)
}
// 多个参数
function getSum(num1, num2) {
document.write(num1 + num2)
}
//语法
函数名(传递的参数列表)
// 例子
getSquare(8)
getSum(10, 20)调用函数时,需要传入几个数据就写几个,用逗号隔开

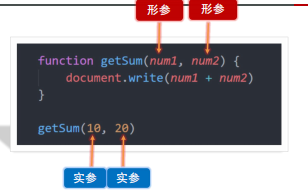
- 形参:声明函数时写在函数名右边小括号里的叫形参(形式上的参数)
- 实参:调用函数时写在函数名右边小括号里的叫实参(实际上的参数)
- 形参可以理解为是在这个函数内声明的变量(比如 num1 = 10)实参可以理解为是给这个变量赋值
- 开发中尽量保持形参和实参个数一致
- 我们曾经使用过的 alert(‘打印’), parseInt(’11’), Number(’11’) 本质上都是函数调用的传参
函数传参-参数默认值
形参: 可以看做变量,但是如果一个变量不给值,默认是什么?undefined
但是如果做用户不输入实参,刚才的案例,则出现 undefined + undefined 结果是什么?NaN
我们可以改进下,用户不输入实参,可以给 形参默认值,可以默认为 0, 这样程序更严谨,可以如下操作:
说明:这个默认值只会在缺少实参参数传递时 才会被执行,所以有参数会优先执行传递过来的实参, 否则默认为
undefined
函数返回值
函数是被设计为执行特定任务的代码块,把任务的结果给我们
- 缺点:把计算后的结果处理方式写死了,内部处理了
- 解决:把处理结果返回给调用者
- 有返回值函数的概念:
- 当调用某个函数,这个函数会返回一个结果出来
- 这就是有返回值的函数
// 其实我们前面已经接触了很多的函数具备返回值:
let result = prompt('请输入一个数字')
let result2 = parseInt('111')
// 只是这些函数是JS底层内置的.我们直接就可以使用
// 当然有些函数,则没有返回值
alert('我是弹框,不需要返回值')
// 所以要根据需求,来设定需不需要返回值
</script>当函数需要返回数据出去时,用return关键字
// 语法
return 数据
return 20
//例子
function getSum(x, y) {
return x + y
}
let num = getSum(10, 20)
document.write(num)- 细节
- 在函数体中使用 return 关键字能将内部的执行结果交给函数外部使用
- return 后面代码不会再被执行,会立即结束当前函数,所以 return 后面的数据不要换行写
- return函数可以没有 return,这种情况函数默认返回值为 undefined
函数细节补充
- 两个相同的函数后面的会覆盖前面的函数
- 在Javascript中 实参的个数和形参的个数可以不一致
- 如果形参过多 会自动填上undefined
- 如果实参过多 那么多余的实参会被忽略 (函数内部有一个arguments,里面装着所有的实参)
- 函数一旦碰到return就不会在往下执行了 函数的结束用return






评论